I. Introduction▲
Le service « Applications web statiques Azure » est un nouveau service qui vous permet de déployer facilement des applications web statiques. Je travaille en ce moment sur une petite application développée en Blazor WebAssembly. C'est justement une excellente candidate à l'hébergement sur ce service.
Dans le tutoriel ci-dessous, vous pourrez voir comment j'ai transformé cette application en application web statique Azure, et comment vous aussi pouvez le faire pour vos propres projets.
II. Qu'est-ce que Blazor ?▲
Blazor est un framework de création d'interfaces utilisateur web qui permet de créer des applications clientes dynamiques avec C# au lieu de JavaScript. Blazor utilise WebAssembly pour exécuter le code C# dans la sandbox du navigateur.
III. Le plan▲
Le déploiement de votre Blazor App sur une application web statique devrait vous prendre moins de dix minutes ! Voici les étapes que nous allons réaliser :
- créez votre projet Blazor et téléchargez-le sur un repo GitHub (public ou privé) ;
- créez votre application web statique Azure ;
- personnalisez le build ;
- personnalisez le routage URL pour faire suivre la navigation vers le routage Blazor.
C'est parti !
IV. Créer votre application web statique Azure▲
Disons que j'ai déjà placé mon application dans un repo GitHub, et que le projet se trouve dans le dossier src/frontend.
La première étape consiste à créer votre application web statique dans le portail Azure :).
L’application web statique (ou SWA, pour Static Web App) a un niveau gratuit, donc même si vous n'avez pas d'abonnement Azure, vous pouvez créer un abonnement d'essai et l'utiliser gratuitement.
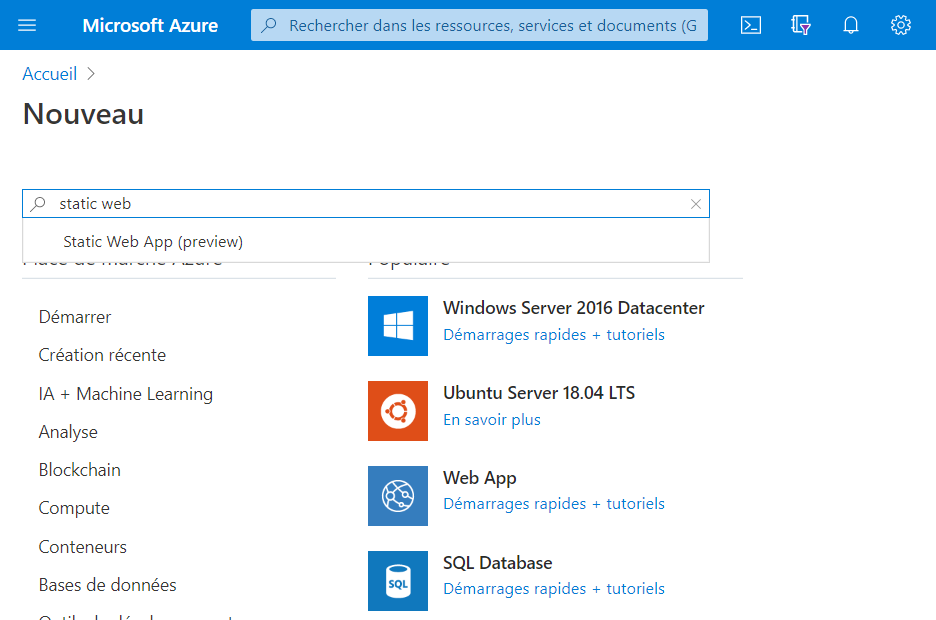
Après avoir cliqué sur « Créer une nouvelle ressource », tapez « Static Web App » dans le champ de recherche. Cliquez sur le bouton « Ajouter ».
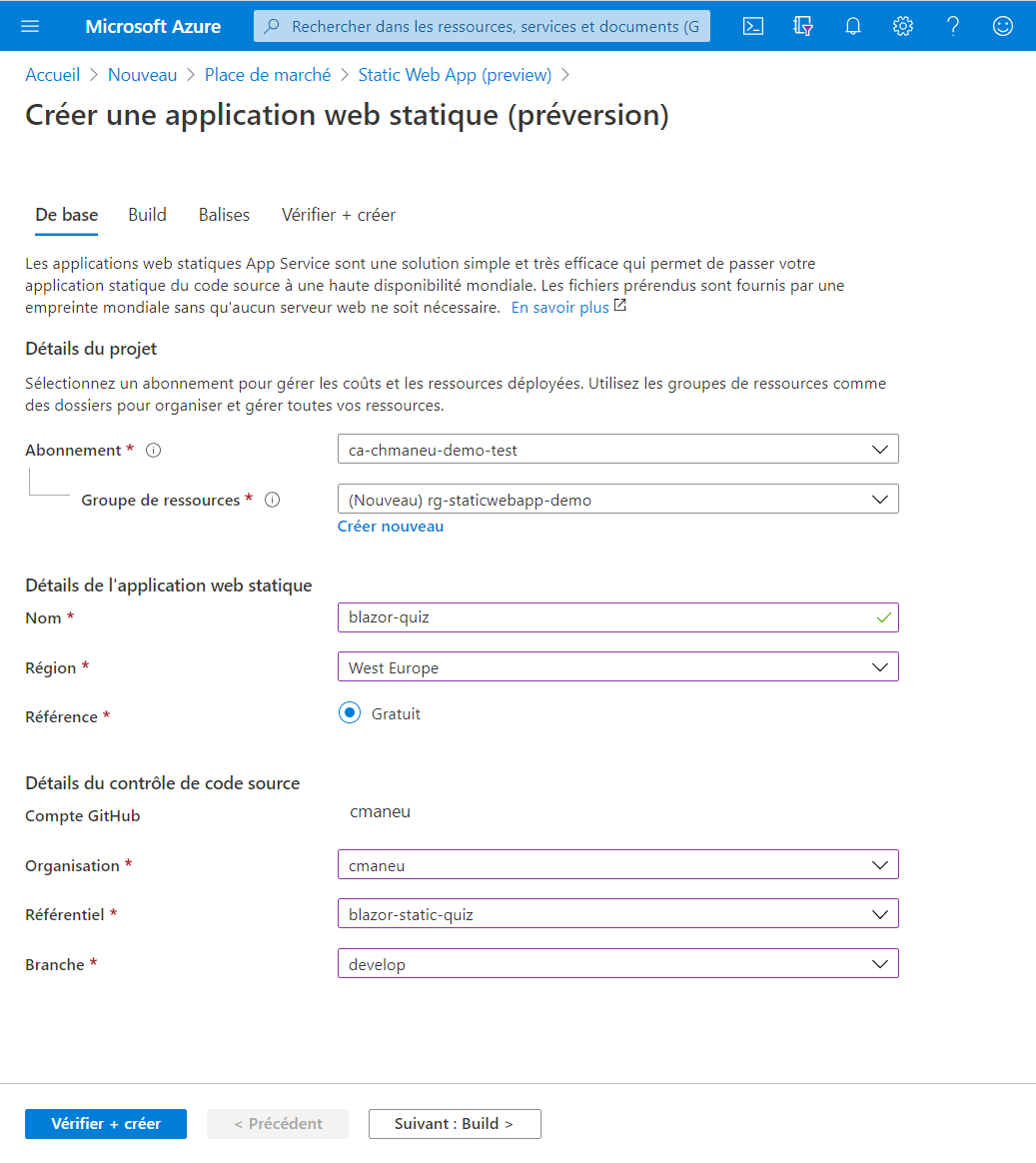
Vous devez maintenant entrer quelques informations de base, comme l'abonnement ou le groupe de ressources (un conteneur pour vos ressources).
Le nom des applications web statiques est uniquement pour vous et ne fera pas partie de l'adresse du site web. Cette adresse sera générée automatiquement, et vous pourrez ensuite la personnaliser avec votre propre nom de domaine.
La dernière étape consiste à spécifier le repo de sources et la branche GitHub. La première fois que vous utiliserez SWA, vous devrez autoriser Azure à accéder à vos repos. Ce faisant, il créera automatiquement une nouvelle action GitHub pour construire et publier votre site web.
Pour l'instant, Azure va créer un commit sur la branche spécifiée avec une nouvelle action GitHub. Si vous avez déjà d'autres actions, elles ne devraient pas être affectées.
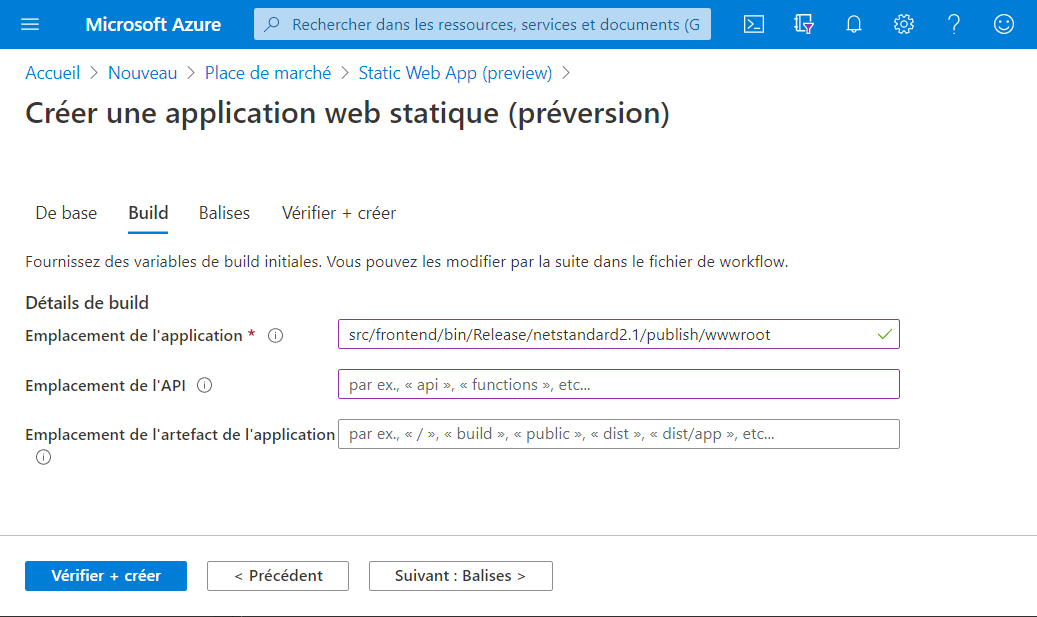
La deuxième étape consiste à indiquer à SWA où se trouve votre application et comment la compiler. Pour l'instant, SWA ne prend pas en charge la création d'applications Blazor, mais il y a une astuce :) Il suffit de builder l’application au préalable dans la GitHub Action, et d'indiquer à SWA le dossier de sortie du build.
Dans mon cas, c'est src/frontend/bin/Release/netstandard2.1/publish/wwwroot. Je laisse vides les champs « Emplacement de l'application » et « Emplacement de l'API ».
Cliquez sur « Vérifier + créer », confirmez la création et passez à la deuxième étape !
V. Mise à jour des actions GitHub▲
Comme je l'ai déjà dit, nous devrons construire notre projet Blazor avant de déployer l’application web statique. Allez sur votre repo Git/GitHub (n'oubliez pas de faire un git pull si vous travaillez en local) et localisez le fichier GitHub Action .yaml créé par SWA.
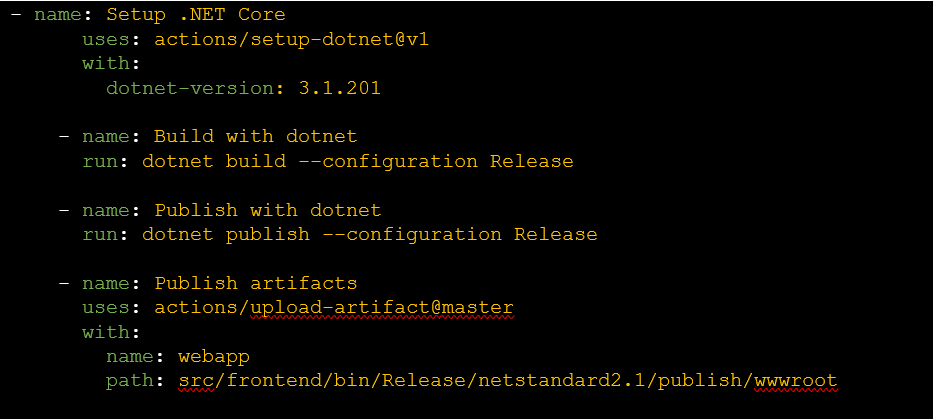
Il devrait commencer par azure-static-web-apps. Ensuite, ajoutez les étapes suivantes avant le nom de la SWA : - name: Build And Deploy. Vous devrez peut-être modifier le chemin des fichiers en fonction de la structure de votre projet.
Comme vous l'avez probablement remarqué, je capture également les artefacts de build ici. Cette étape n'est pas obligatoire ; cependant, j'aime bien conserver une archive de ce qui a été déployé. Vous pouvez supprimer cette étape si vous le souhaitez.
Commitez ce changement et synchronisez votre repo. En quelques minutes, votre site Blazor devrait être déployé ! Félicitations.
VI. Corriger le routage des URL avec Blazor▲
Presque toutes les applications Blazor ont plusieurs pages. Ainsi, que se passe-t-il si un utilisateur essaie d'atteindre votreapplication.com/page-deux par exemple ? Il échouera. C'est parce que cette page, ou ce répertoire, n'existe pas dans votre sortie de build et c'est normal. Nous devons dire à SWA de se servir de notre index.html pour tous les chemins non concordants, afin que le routage de Blazor puisse reprendre la main et résoudre la page Blazor appropriée.
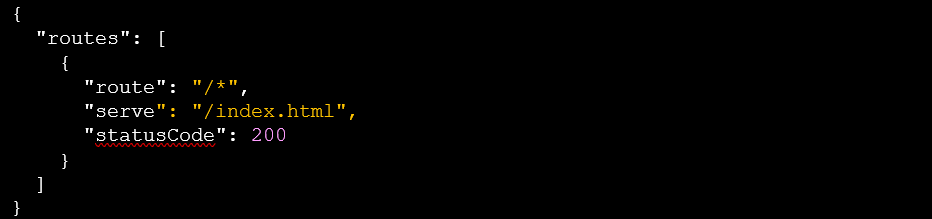
Et c'est facile ! Il vous suffit de créer un fichier routes.json avec le contenu suivant.
{
"routes": [
{
"route": "/*",
"serve": "/index.html",
"statusCode": 200
}
]
}La seule question qui reste est « Où créer cette page ? »
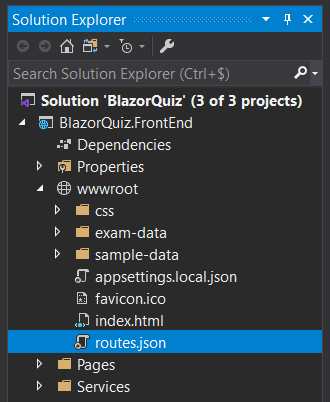
Elle doit se trouver à la racine de votre dossier « publié ». Pour la plupart des projets, vous pouvez la placer dans votre dossier « wwwroot ». N'oubliez pas de régler l'action de création sur « Toujours recopier » ;).
Vous avez maintenant déployé avec succès votre application Blazor en application web statique !
VII. Et les fonctions Azure ?▲
Les applications web statiques Azure prennent en charge les fonctions Azure écrites en Node.js et en C#. Si vos fonctions sont écrites dans l'un de ces deux langages, vous pouvez simplement spécifier le dossier des fonctions dans le fichier YAML.
VIII. Remerciements Developpez.com▲
Ce tutoriel est la traduction de Deploy Blazor WebAssembly apps to Azure Static Web Apps. Nous tenons à remercier Maud pour la traduction, Claude Leloup pour la relecture orthographique et Malick pour la mise au gabarit et ainsi que la publication.